Nasze newsy
Śledź nasze aktualności.

Fullcalendar jest biblioteką pozwalającą na osadzanie kalendarza na stronie www. Możliwości adaptacji narzędzia są spore. Osadzając kalendarz na stronie można zdefiniować widok:
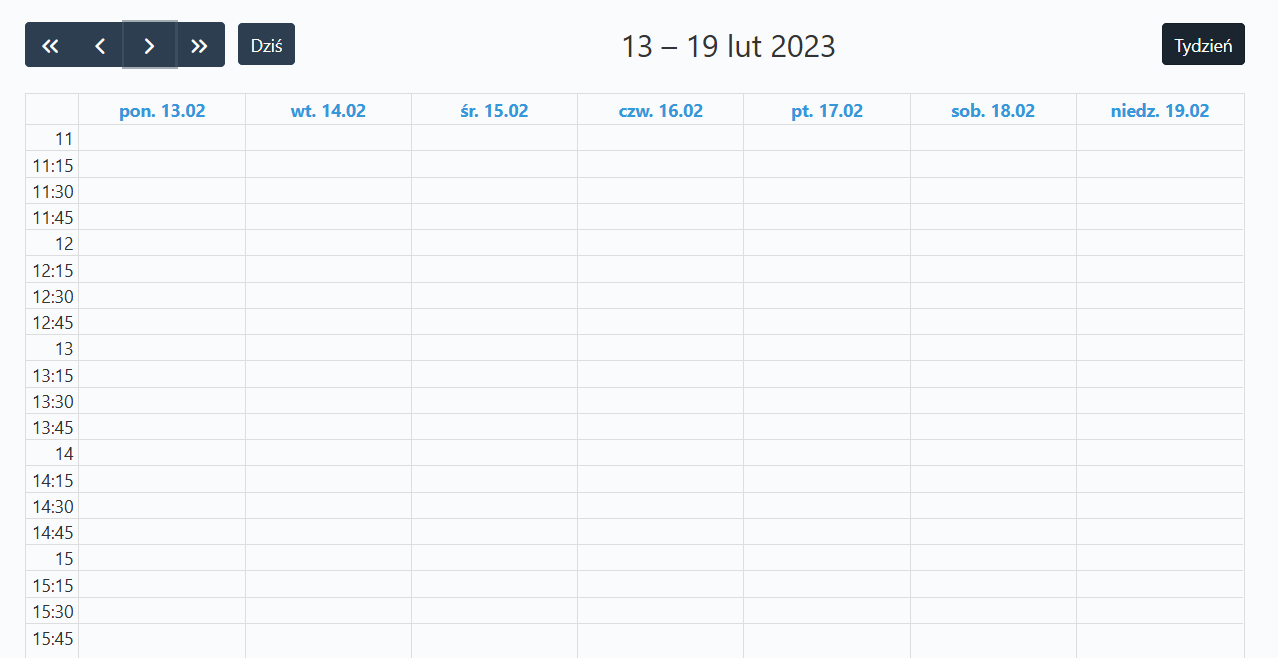
Każdy z tych widoków można dodatkowo parametryzować poprzez zmianę kolorystyki, zakresu godzin czy przycisków nawigacji po kalendarzu. Widok tygodniowy wygląda jak poniżej.

W ramach niedawnego projektu miał zostać utworzony kalendarz wyświetlający informacje o utworzonych zdarzeniach. Użytkownik miał mieć możliwość dodawania nowych wydarzeń na podstawie zdefiniowanych wcześniej typów wydarzeń. Typ wydarzenia w wersji podstawowej posiada nazwę oraz czas trwania. Aby wyświetlić utworzone już zdarzenia należy pobrać je przez metodę $.request() dostarczoną przez Octobercms
$.request('onEventsList',{success: function(data) {
$.each( data, function( key, value ) {
value.overlap = false;
value.resizeable = false;
calendar.addEvent(value);
});
}});
Metoda onEventsList() zwraca listę wydarzeń w formacie json i jest utworzona w kontrolerze powiązanym z modelem wydarzenia. Po lewej stronie kalendarza zostały zakodowane typy wydarzeń, które można złapać i upuścić do kalendarza. Za obsługę drag/drop odpowiada obiekt Draggable dostarczony przez fullcalendar:
$.each( $('.draggableevent'), function() {
new Draggable(this, {
});
});
Ostatnim elementem układanki jest zapisanie zrzuconego wydarzenia do bazy danych. Za tą akcję odpowiada zdarzenie drop w obiekcie fullcalendar. Fragment kodu jest poniżej. Kod wywołuje request onAddEvent zakodowany w kontrolerze powiązanym z modelem.
drop: function(info) {
var dragobj = $("#"+info.draggedEl.id);
var dragobjattr = JSON.parse(dragobj.attr('data-event'));
$.request('onAddEvent',{
data: {
eventtype: dragobjattr,
date: info.dateStr
},
success: function(data) {
console.log('Event #'+data.id+' created');
}});
},
Efekt końcowy działania fullcalendar w systemie Octobercms widać na poniższym filmiku. Wszystkie dodawane i edytowane wydarzenia aktualizowane są w bazie danych.
Śledź nasze aktualności.

Na naszym serwerze istnieje możliwość włączenia weryfikacji dwuetapowej podczas logowania do poczty.

October CMS 3.7 wprowadza szereg nowości, które usprawniają pracę z treściami oraz integrację danych. Wśród kluczowych funkcji znajduje się „Record Finder Content Field”, pozwalający na łatwiejsze łączenie modeli Tailor z modelami Laravel, co ułatwia zarządzanie złożonymi relacjami danych. Zaktualizowano również edytor kodu oraz zwiększono poziom bezpieczeństwa, co sprawia, że system jest bardziej elastyczny i odporny na zagrożenia.
